Four Problems. One Resolution.
Lauded as one of Wellevate's defining features, the Dosage Interface was innovative in its space and allowed HCPs flexibility in specifying instructions for their patients. Though, over time more functions were added, in ways that added complexity without careful consideration of the whole experience. These layers of iteration allowed four problems to fester.
Process Notes, Wireframes, Ideation
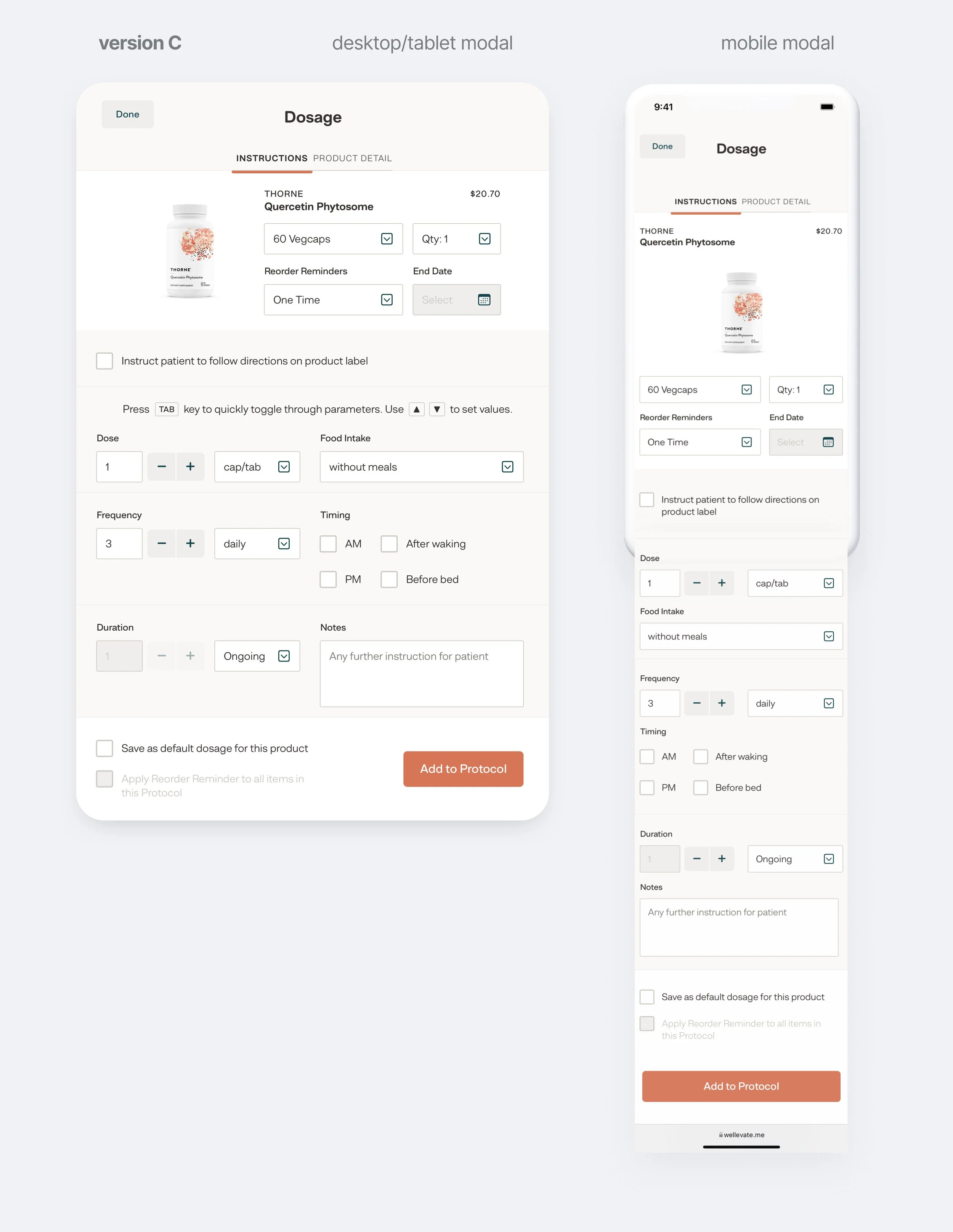
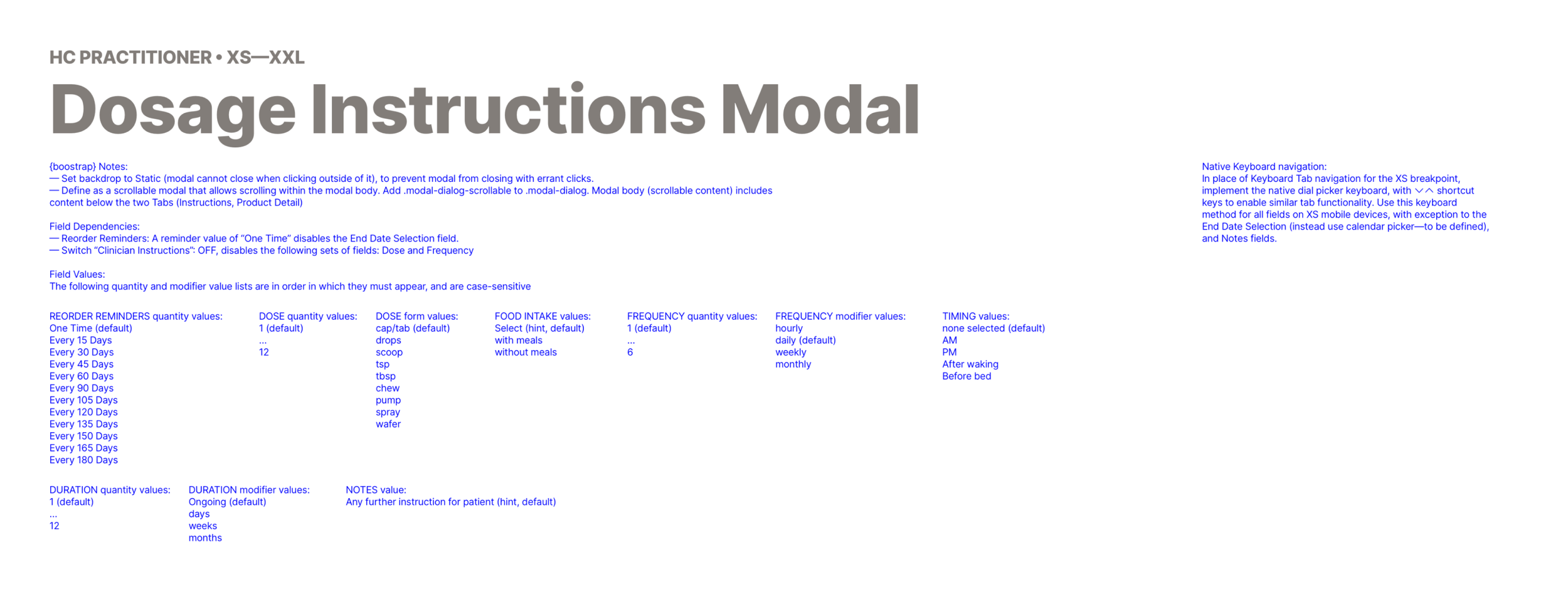
These notes explore early design thinking for the Dosage Interface—distilling the UI using common and familiar UI patterns and exploring how such a complex interface could display across mobile, tablet and desktop while also minimizing disparities across those breakpoints to optimize UX and help shave level of effort for Engineering.
The notes also cover internal user feedback and insight from the various Medical Team members including standardization for fractional dosing (i.e. HCPs using fractions over decimals in their instructions to patients); how often integrative HCPs rely on manufacturer’s Suggested Use—unexpectedly not often; and the importance of providing HCPs all options that define whether any supplement be taken with/without food, before/during after meals and how those options may correlate with designated times of day to take them such as in the mornings or evenings, or before bed/after waking.
The Product Team took two hours out of the week to share our top five UX concerns with the Wellevate platform. At one session, I brought up the issue of unnecessarily descriptive microcopy on primary and secondary actions; the poor UX in the cryptic dosage instructions output [see blue circles indicating scoops/frequency/duration]; and the lack of manufacturer Suggested Use which HCPs could find invaluable when defining supplement protocols. The latter turned out to be a customer pain point that both the Medical Team and CEO later independently corroborated after reviewing my UX recommendations. These particular areas of friction later became baselines for requirements to be included in the Dosage Interface redesign.
User Interview Feedback, UI Landscape Analyses
The following notes covered new insights and affirmations of assumptions from the Medical Team, including the lead officer who had been with the company for decades. Top takeaways include
the clarification of semantics as a “Suggested Use,” or “before meals” and “after meals” (and the correlation with “with/without food” as parameters),
suggested model EMR interfaces to cross-analyze,
clarification that fractions are standard in indicating fractional doses as opposed to decimals, and
affirmation of my recommendation that Suggested Use by the manufacturer be visible and not hidden behind the Product Detail tab, so HCPs have an upfront point of reference when defining protocols.
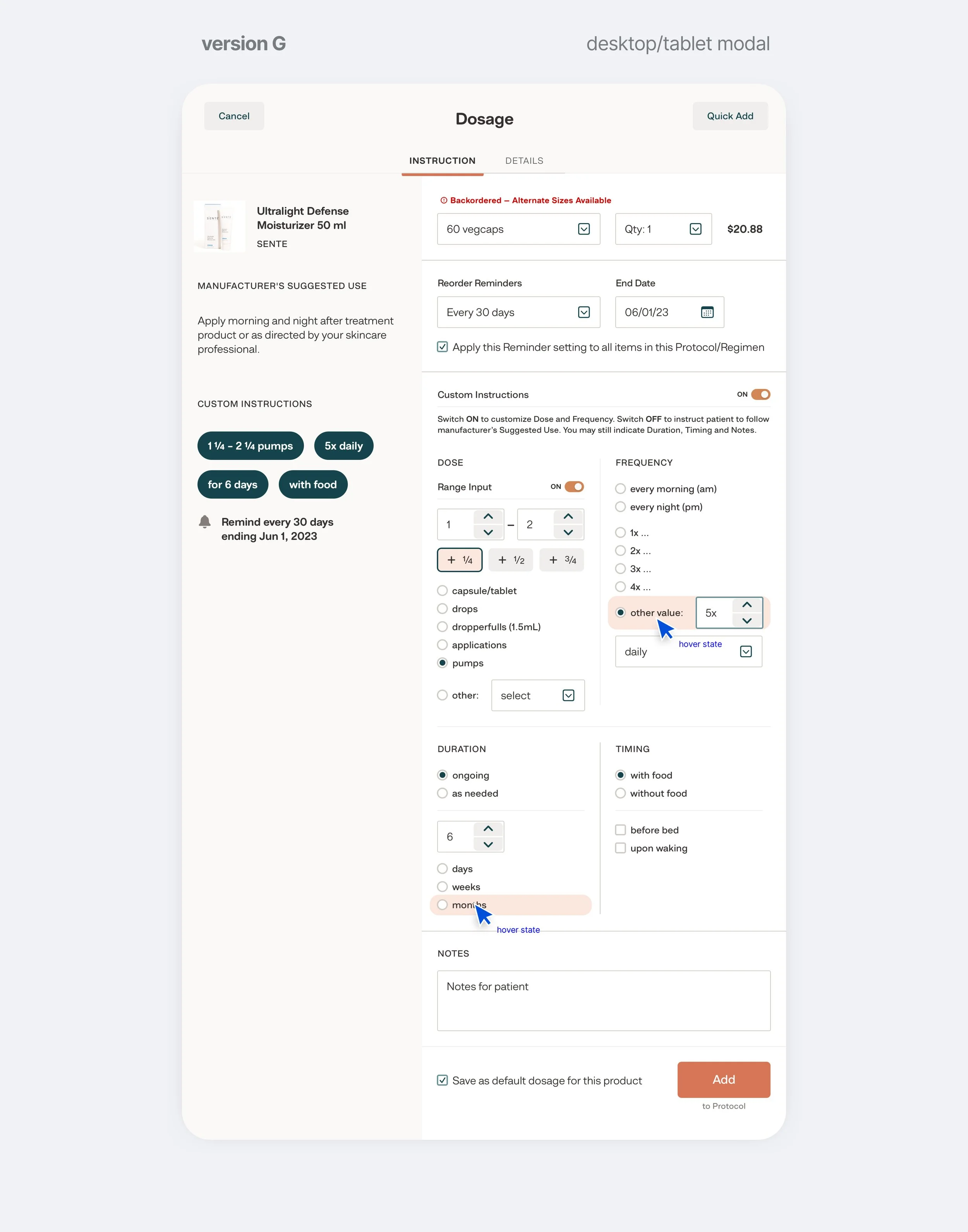
Ten Iterations Built with New Design Language
A Look at the Initial & Semifinal Rounds